ウェブ開発技術の発展は日進月歩です。例えば、次のような次世代拡張子なども新しい技術のひとつです。

画像ファイルのフォーマットといえば、JPEGやPNGなどが思い浮かびますが、これらはいずれも90年代に生まれたものです。 そこから20年後の2010年にはWebP、2019年にはAVIFという次世代拡張子が登場しました。軽量かつ高画質な拡張子です。Web上に画像をアップする際は、軽量であること...
こういった新技術の導入を検討する際、重要なのは「どのブラウザでも問題なく表示される」という点です。一部のブラウザ(特に多くの方が利用しているもの)で正常に表示されなければ、新技術を取り入れたところで本末転倒ですよね。
というわけで今回は、ウェブ開発技術の対応状況をブラウザ別で確認できる「Can I use…」というサービスをご紹介いたします。
目次
Can I Useとは
Can I Useとは、ウェブ開発技術(HTML、CSS、拡張子など)のブラウザ別対応状況を調べられるサービスです。ブラウザ上で、無料で簡単に使えます。

使い方
次のようにCan I Useの検索窓に、対応状況を調べたい技術の名称を入力するだけで簡単に使えます。

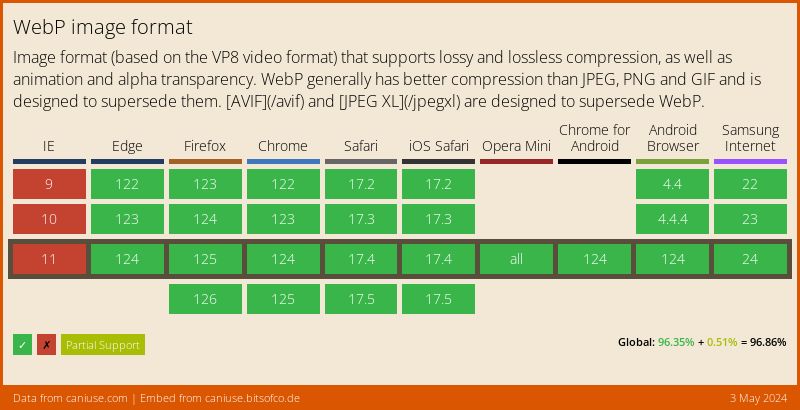
画像拡張子「WebP」の対応状況を調べた例
対応表の見方
すべて英文ですが、見方は簡単なので安心してください。検索窓に入力すると、下記箇所にブラウザ別の対応表が即時表示されます。

左から順に「Chrome」「Edge」「Safari」等のメジャーなブラウザから、マイナーなスマホ端末でのブラウザまで一覧で表示されています。
緑や赤のボックスは各ブラウザのバージョンで、下に行くほど新しいものです。
ボックスの色ごとの意味
- 緑:対応済み
- 黄:一部対応
- 赤:非対応
- 灰:不明
緑のボックスが多ければ、そのウェブ開発技術が多くのブラウザで対応しているということです。逆に赤いボックスが多い場合は、導入を再検討した方がいいです。色分けされているので直感的に把握できます。
ブラウザごとのシェア率を確認する
ブラウザ全体の対応状況のほか、特定のブラウザのシェア率も調査できます。気になるブラウザのバージョンのボックスにカーソルを合わせてみてください。

このようにポップアップが表示され、次の項目を確認可能です。
- そのブラウザのリリース日
- 全世界のシェア(利用)率
上記例は、WebPという画像拡張子が、IE(Internet Explorer)で対応していないということですが、2013年にリリースされた古いブラウザで、全世界の利用率がわずか0.5%であることがわかります。つまり、これに関しては無視していいレベルといえますね。
利用率に応じた対応状況を確認する
対応表の左上にある「Usage relative」というボタンからブラウザ利用率に応じた対応状況を確認できます。

上記例では、多くのユーザーが利用しているブラウザで対応済みであることがわかりますね。
最新情報を確認する
Can I Useのホーム画面では、最新技術やよく検索されているものを確認できます。

左上の「HOME」からホーム画面に戻って確認可能です。
「Latest features」や「Most searched features」などをチェックしてみてください。
開発技術以外のことについても、最新情報をキャッチアップするには、X(旧:Twitter)のアカウントをフォローするのもオススメです。

SEOに精通した方のTwitter(X)アカウントが数多くあるにも関わらず、海外に限定したSEOアカウントのまとめ記事がほとんどないので、記事にしてみました。 SEO界隈の最新情報や動向は、基本的に英語で発信されています。海外Twitter(X)アカウント・ WEBサイトは英語がわからなくても...
対応表をサイトに埋め込む方法
開発者ブログやウェブサイトを運営されている場合は、こういった対応表を記事やページに埋め込んでおくと読者にとって親切かもしれません。リンク先に飛ばずに常に最新の対応状況を確認できるからです。
対応表を埋め込むには、ホーム画面の下記箇所から「https://caniuse.bitsofco.de/」を開きます。

開発技術名や表示タイプを指定して生成したコードをコピペするだけでOKです。
画面を下にスクロールすると「Create your Embed」と書かれたエリアがあります。

上部の2箇所を設定したら、下部の「Generate」でコードを生成します。
・Interactive Embed:スクリプトを利用して常時最新情報を表示
・Live Image:毎日更新される画像を表示
・Static Image :その日時点での最新情報を画像で表示
ボタンの下部に、コードと共にプレビューが生成されます。

上記は「Interactive Embed」で生成したコードの例ですので、2種類のコードが生成されています。
1つ目のコードをページの<head>タグの最後にコピペすることで、最新情報を取得してクリッカブルな対応表を表示できます。2つ目のコードは、表示したい箇所にペーストすればOKです。
ここに実際に埋め込んでみました(画像拡張子「WebP」のブラウザ対応表)。
WordPressサイトに表示する場合は、次の記事も参考にしてみてください。

WordPressの記事上でJavaScriptを使うには少し工夫が必要です。そのままJavaScriptのコードを書いても動作しないからです。 原因はWordPressのエディターの自動改行機能により、文中に挿入された<script>~</script> 内に含まれる...
TCDテーマをお使いの方は、ページごとのカスタムスクリプトを利用すれば即完了です。

多くのTCDテーマには、カスタムスクリプト機能が実装されています。 テーマファイルを編集することなく、<head>タグ内に任意のスクリプトを出力可能です。当記事ではカスタムスクリプトの使い方をご紹介いたします。 テーマファイルを触らずにCSSを追加できるカスタムCSS機能につ...
JavaScriptを読み込む分、やや表示速度に影響があるかもしれません。気になる場合は、他の2タイプを利用してみてください。
新技術のチェックに活用しよう
ウェブ開発技術の対応状況を確認できる「Can I Use」についてご紹介いたしました。
使い方も簡単で、ウェブ制作現場で特に重宝するサービスかと思います。新しい技術が登場した際に確認したり、最新技術のトレンドをチェックしたいときにもご活用いただけます。
ウェブ上で使える便利なツール・サービス

ChatGPTを筆頭に、凄まじい勢いで進化しているAIツールですが、画像編集に便利なものもあります。 今回ご紹介する「ClipDrop」です。 ブラウザ上でドラッグ&ドロップするだけで、Photoshopで編集したような加工を実現できます。画像の色味や質感を変更するようなレベルではあ...

WEBサイトの表示速度を向上させるために画像の軽量化は必須です。しかし、画像を圧縮すればするほど画質が劣化していくため、その妥協点をさぐるのに難航している方は多いのではないでしょうか。 当記事では、画像の圧縮率に伴う画質の変化をリアルタイムで確認できる画像圧縮ツール「Squoosh」を紹介して...




















































コメント